Presto Fox Media
Web & App Design & Development
SKILLS AND TOOLS
About Me
We use human-centered design to get to the root of the problem and design a solution. We are passionate about sustainable projects and especially enjoy creating a seamless user experience. Looking to tackle tough problems and change the world.
Uckfield, East Sussex
Web Portal
UI/UX Design | Branding | Web Portal Development
Project Overview
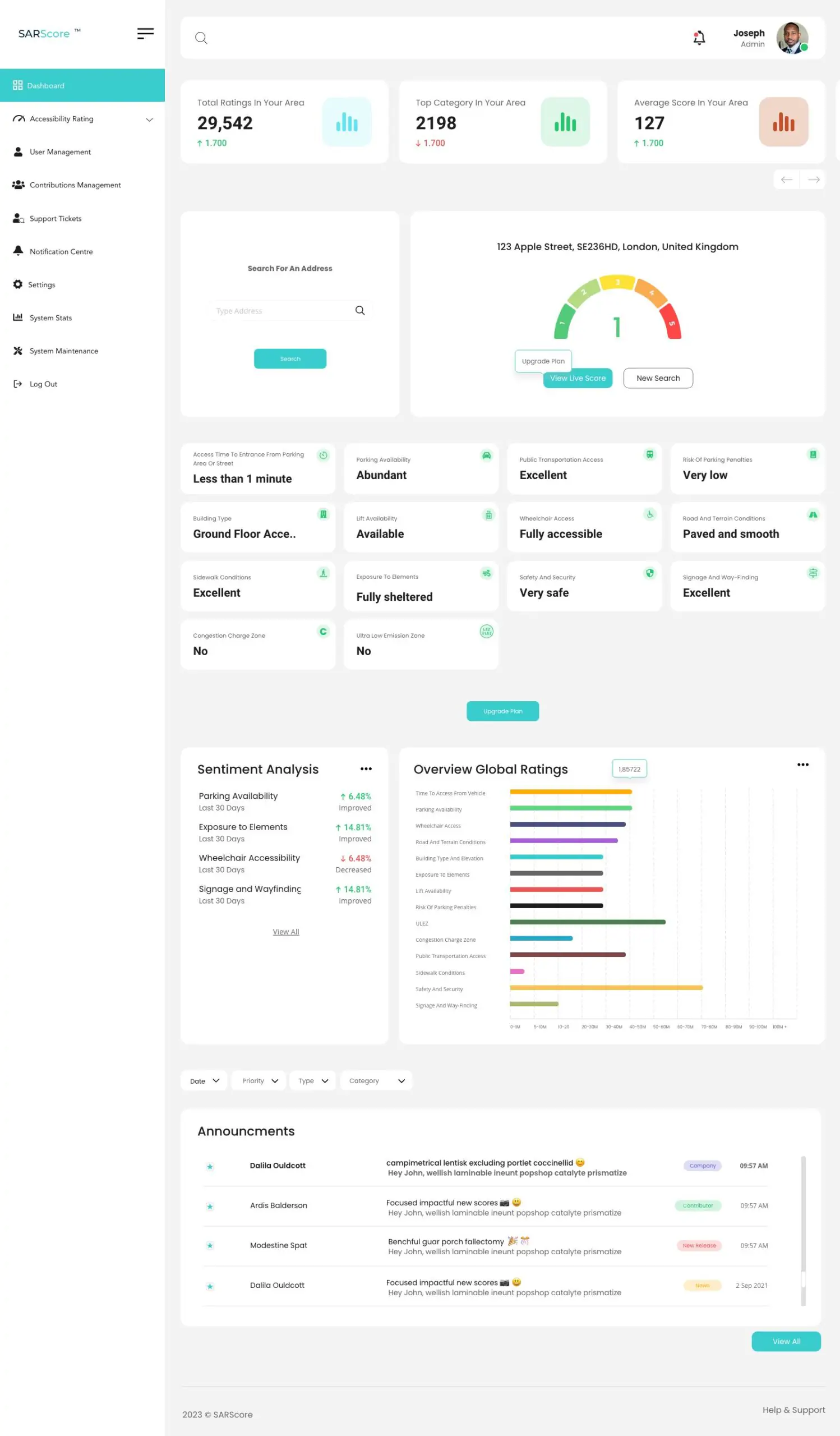
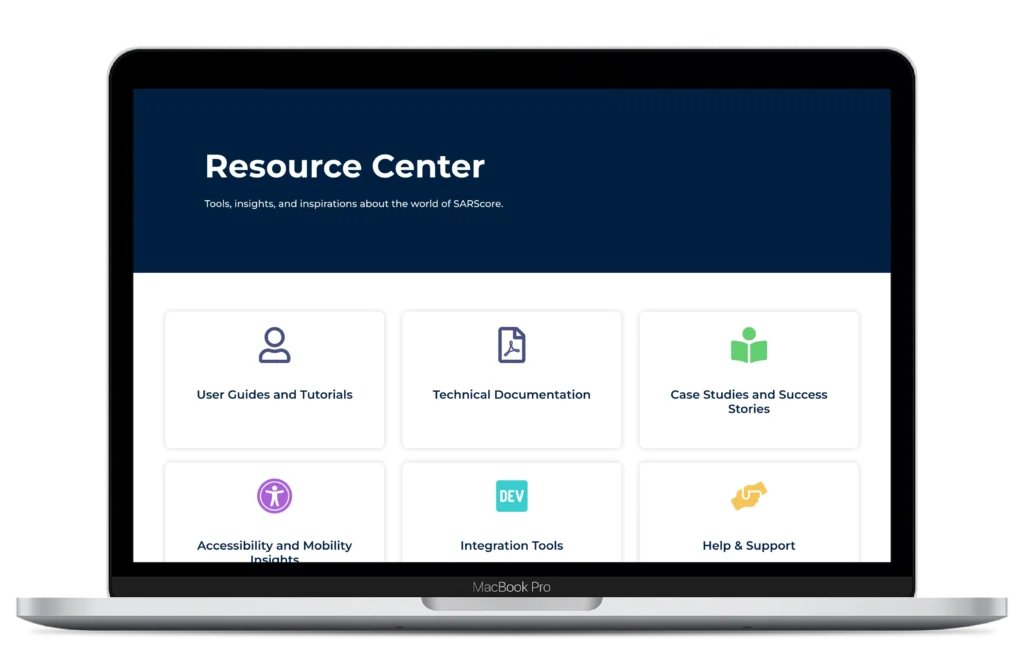
The SARScore project involved designing a new administrative web portal for address ratings.
Focusing on a modernised brand image and a seamless user experience
Challenges And Objectives
The design of SARScore’s web portal involved extensive research to ensure an optimal user experience (UX), particularly considering the usability for everyday users. Our approach was grounded in simplifying the user flow which required careful planning and execution.
Initial Research and User Analysis
We began with in-depth market research and user analysis to understand the specific needs and challenges faced by SARScore’s target audience.
Before we started any wireframes, we conducted online surveys with potential users, including professionals who would benefit from SARScore’s services. This helped us gather valuable insights into their daily challenges and expectations from such a platform.
Translating Complexity into Simplicity
Given the complex nature of SARScore’s offerings, a key goal was to translate this complexity into a user-friendly interface. We focused on creating a clean, intuitive layout that would not overwhelm users.
We worked on streamlining the information architecture, ensuring that users could navigate the portal effortlessly and access the necessary features without confusion.

Developing a User-Centric Design
Every aspect of the web portal’s design was approached with the user in mind. We employed minimalist design principles to keep the interface clean and free of unnecessary elements that could distract or confuse users.
The use of clear, concise language and visual cues helps to guide users through the portal, making the process of accessing and interpreting complex data as straightforward as possible.
Iterative Testing and Refinement
The UX design process was iterative, involving multiple rounds of testing and feedback. We utilised both usability testing and A/B testing to refine the interface, layout, and navigation.
This iterative approach was crucial in ensuring that the final design was not only aesthetically pleasing but also highly functional and user-friendly.



User Personas
We developed several user personas to represent the primary users of the website. This included personas like ‘New Users’, who are unfamiliar with the platform and looking for information; ‘Standard Users’, who need simple access to contribute and view a simplified version of the platform; and ‘Corporate/Premium Users’, who interact with the portal, manage scores, and dive into the data analytics to help their overall business needs. These personas helped in understanding the different needs and behaviours of each user type.
User Journey Maps
We created detailed user journey maps for each persona. These maps traced the steps taken by users from the point of first visiting the website and portal to searching for particular addresses, contributing, and viewing in-depth data. This exercise helped in identifying key touchpoints where the user’s experience could be enhanced and the process streamlined.

Sketches
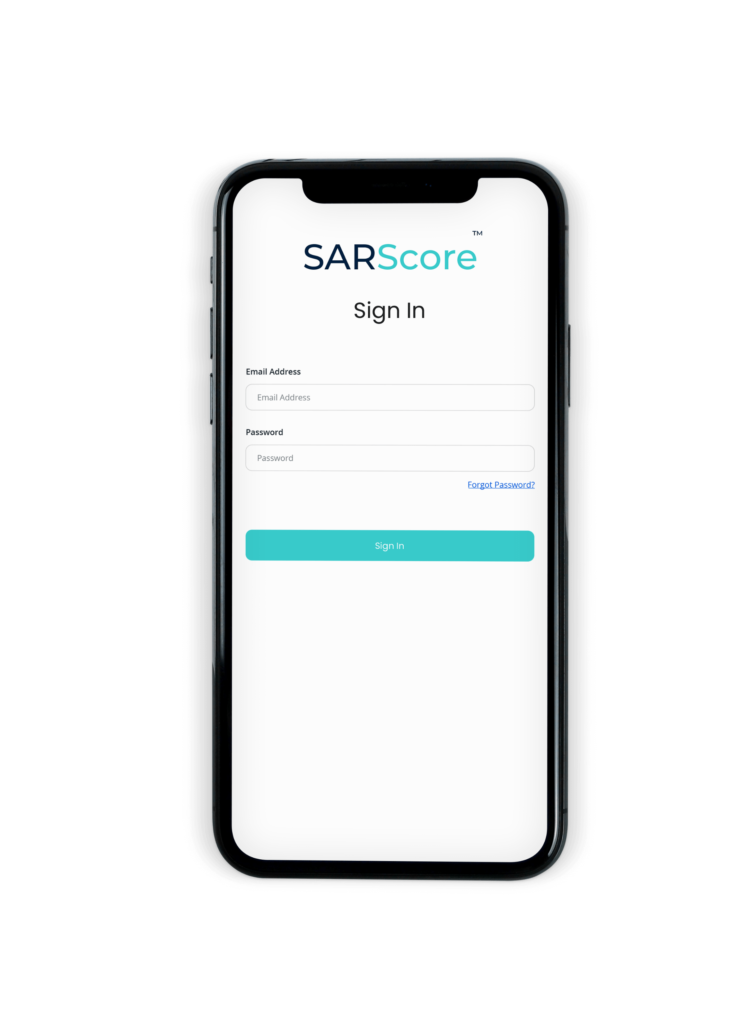
We started the wireframe process with rough sketches. These initial sketches focused on the overall layout, navigation structure, and the placement of key elements like the onboarding, homepage portal, and contributions. This entailed 4 different sketches as there are 4 different portals based on the tier, standard users, premium users, and corporate users along with the administrator login too.
High-Fidelity Prototypes
We developed prototypes in Adobe XD. These prototypes were crucial in simulating the actual user experience. They included interactive elements such as clickable menus, tier selection processes, and access to metric and data materials within the admin portal.
Development Process:
1. Requirement Gathering
We began by consulting with stakeholders to gather detailed requirements. This phase included online workshops and meetings to understand the specific needs of SARScore.
2. System Design and Architecture
The system was architected to be scalable and secure, employing a microservices architecture for easy maintenance and updates. The design also focused on creating a responsive and accessible interface.
3. Development and Implementation
- Frontend Development: Utilising modern technologies like React or Vue.js to create a dynamic and responsive user interface
- Backend Development: Developing RESTful APIs using Node.js or Django to handle business logic and data management efficiently.
- Database Design: Structuring a relational database that would later be migrated to Google Cloud SQL.
4. Database Migration to Google Cloud SQL
- Initial Setup: Configuring the Google Cloud environment and setting up Google Cloud SQL instances.
- Data Migration: Employing tools like Google’s Database Migration Service to transfer existing data to the cloud database without data loss or significant downtime.
- Testing and Optimisation: Ensuring the migrated database operates efficiently under load; fine-tuning indexes and queries.
5. Testing
Comprehensive testing phases, including unit testing, integration testing, and user acceptance testing (UAT), were conducted to ensure the software met all requirements and was free of bugs.
6. Deployment
The portal was deployed using Google Cloud services, ensuring high availability and disaster recovery capabilities. Continuous integration/continuous deployment (CI/CD) pipelines were set up for ongoing updates.
7. Training and Documentation
Providing training sessions for users and creating detailed documentation to help them navigate the new system effectively.
8. Ongoing Maintenance and Support
Setting up a support desk and periodic review sessions to address any issues promptly and to gather feedback for further improvements.
Results Achieved:
- Enhanced Data Handling: Improved management and security of academic records.
- User Satisfaction: High usability scores and positive feedback from end-users.
- Scalability and Reliability: Successful migration to Google Cloud SQL ensured that the portal could handle increased loads effectively.



Additional Works
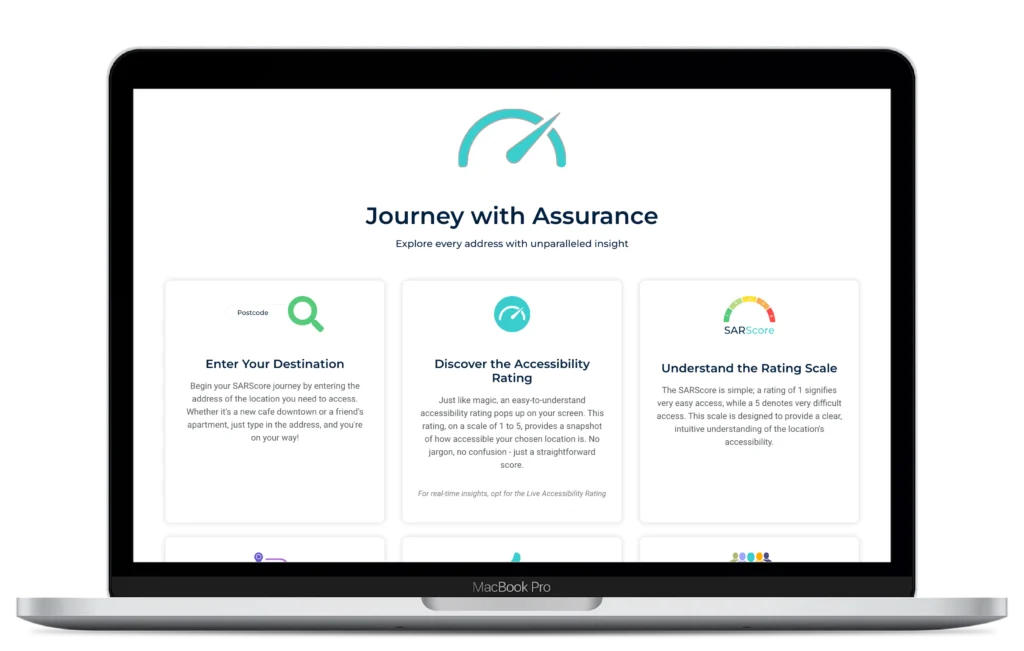
Website:
Along with the portal, we created a website for SARScore. We have done a separate case study on this here.
Explainer Animation Video:
We organised explainer animation videos, seen below, for SPT. This entailed crafting a clear storyboard, organising the voice-over artist along with the help of creating custom graphics.
Branding & Logo Creation
Everything from the fonts, colours, logo, and overall look and feel we have created from scratch, collaborating with the stakeholders of SARScore.
Our Thoughts
We had a wonderful experience working on this project, which began as a concept shared by the stakeholders. They gave us a blank canvas, offering complete creative freedom.
To develop a coherent structure and thought process for this web portal, we needed a deep understanding of the functionality of each section and how they interact. The portal comprises over 60 screens, each requiring meticulous planning and thoughtful organization.
The project pushed us to refine our strategic thinking and attention to detail, aspects we found particularly thrilling. From the initial discussion with the client to research, wireframing, prototyping, branding, design, and both front and back end development, including testing, the entire process spanned 6 months.
Reflecting on this journey, the satisfaction of transforming a vision into a tangible, functional portal was immensely rewarding. It not only tested our abilities but also expanded our skill set, culminating in a product that we are all proud of. This experience has left us eagerly anticipating the next challenge, ready to apply the insights and knowledge gained from this comprehensive project.